

GoodTimes
Case Study
Project Overview
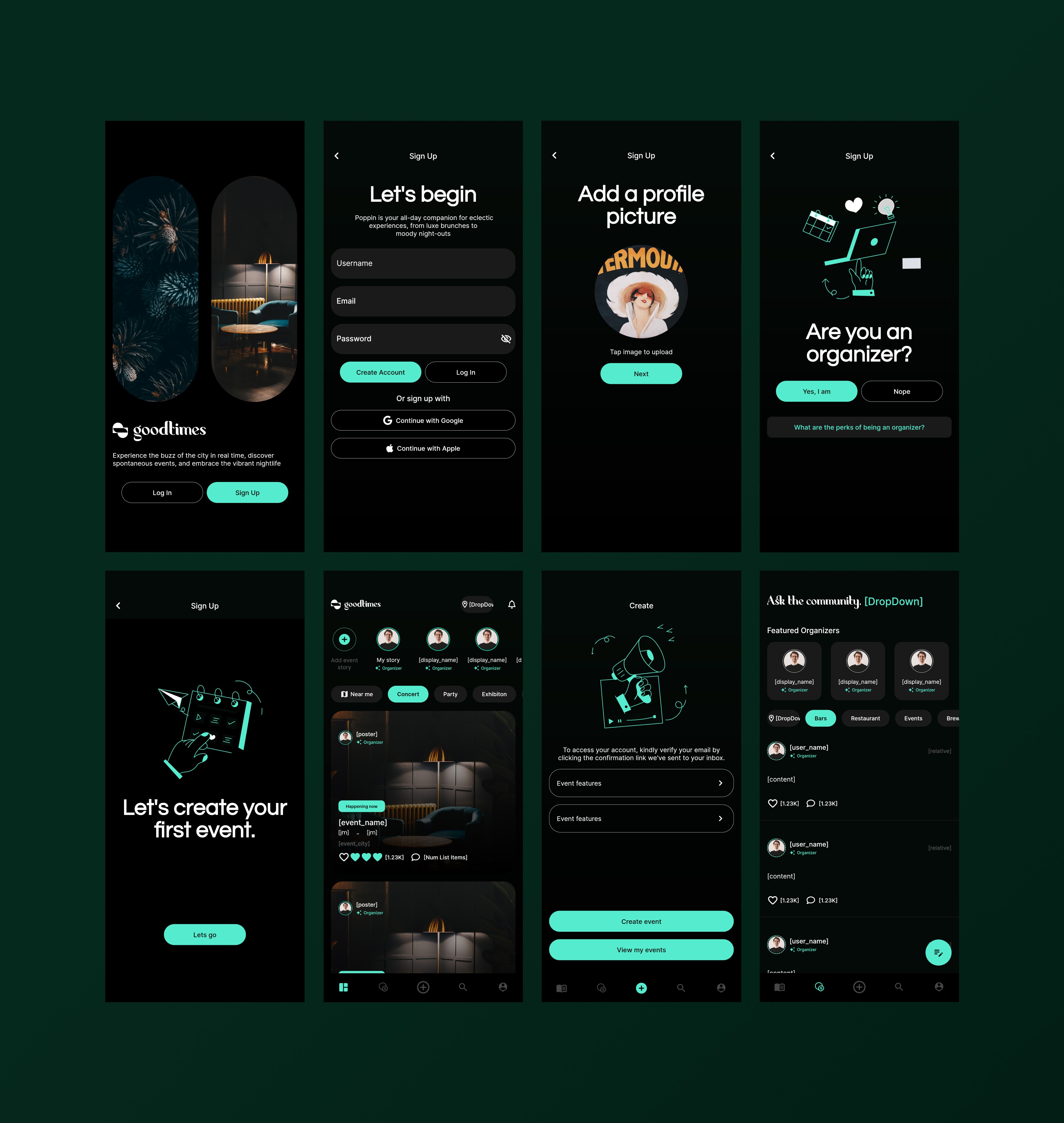
GoodTimes is a user-friendly app that allows event organizers to post and manage events while users can discover events based on their location, view event details, and engage through comments. The app also features a community section where users can socialize and ask questions within their state, enhancing both the event experience and local interaction. Organizers have full control to add stories, edit event details, and set recurring listings, making it a versatile platform for event management.
Problem Statement
Event organizers need a comprehensive yet simple tool to manage and promote their events, while users need an intuitive interface to discover and interact with local events. GoodTimes was designed to address these needs by creating a streamlined event management system for organizers and an accessible discovery platform for users.
Objectives
Develop an intuitive app where event organizers can easily post and manage their events.
Allow users to search for events by location, view details, and engage through comments.
Incorporate a community section for local social interaction and recommendations.
Maintain an eclectic and vibrant brand identity across all platforms.
Ensure scalability and accessibility as the app grows.
Research Phase
Competitive Research
We conducted competitive research by evaluating several event and community-based apps to inform the design of GoodTimes:
Eventbrite
Strengths: Eventbrite’s event discovery and management tools are well-designed, providing users with the ability to search for events by location, date, and category. The user experience is intuitive, and event details are easy to find.
Weaknesses: Eventbrite lacks a strong social component, and user engagement beyond event registration is limited.
Meetup
Strengths: Meetup offers a highly social event-based platform that encourages user interaction within communities. The community focus aligns with GoodTimes’ goal of localized interaction.
Weaknesses: The platform’s navigation can feel cluttered, and organizing recurring events lacks simplicity.
Facebook Events
Strengths: Facebook Events offers a broad reach with robust event management tools and social features that allow users to engage through likes, comments, and shares.
Weaknesses: The overall user interface can be overwhelming, and the event discovery experience is often buried under other features of the app.
Design Approach
Branding and Identity
We crafted a brand identity that reflects the eclectic and vibrant spirit of GoodTimes. The dark green color palette was chosen to ground the app in a sense of community and discovery. The logo is memorable and adaptable, and the typography and visual elements convey a sense of inclusivity and excitement.
Key Design Elements:
Dark green color palette reflecting community engagement.
Typography chosen for readability and energy, fostering a sense of discovery.
Visual elements that evoke a vibrant, eclectic experience.
User Experience (UX) Design
Our UX design focused on making event discovery seamless and engaging. Users can easily navigate through events by location, date, and category, with a responsive design that guarantees consistency across devices. The community features, such as boards for localized interaction, were designed to invite user participation and encourage a sense of belonging.
Primary Focus:
User-friendly event discovery process based on location and category.
Social engagement through community boards, allowing users to interact locally.
Intuitive navigation, ensuring both organizers and users can interact smoothly with the app.
App Development
The app development process was guided by extensive user research, ensuring that every interaction—whether searching for an event or commenting on a post—was intuitive and fluid. We developed GoodTimes with user flows that prioritize ease of use for both event organizers and attendees, focusing on key interactions like posting stories and managing recurring events. Usability testing allowed us to refine these features for optimal performance.
Key Development Highlights:
Easy-to-use event posting and management tools for organizers.
Interactive elements such as commenting and posting stories to foster community engagement.
Recurring event features and editing tools that give organizers full control over their events.
Design System Implementation
We implemented a comprehensive design system that includes reusable UI components adaptable to future updates. The system ensures that GoodTimes maintains its visual consistency and scalability as the platform grows, making it easy to incorporate new features while preserving the brand’s vibrant identity.
Key Elements:
Consistent design language across all screens.
Scalable UI components that allow for seamless future updates.
Mobile-first approach ensuring a smooth experience on all devices.
Accessibility and Inclusivity
GoodTimes was built with a strong focus on inclusivity, ensuring that users of all abilities can engage with the platform. We incorporated accessibility features such as high-contrast color schemes for visual impairments, screen reader compatibility, and intuitive navigation to support users with cognitive disabilities.
Accessibility Features:
High-contrast colors for visually impaired users.
Screen reader compatibility for blind users.
Simple, intuitive navigation for users with cognitive disabilities.
Voice commands and keyboard navigation support for users with motor impairments.
Usability Testing
Throughout the development process, we conducted usability testing with both organizers and attendees to gather feedback on event discovery, interaction, and management features. The feedback allowed us to refine key features, improving both the user experience and performance of the app across various devices.
Conclusion
Through competitive research, user-focused design, and comprehensive testing, GoodTimes delivers a vibrant, community-centered app for event organizers and users alike. Its user-friendly interface, interactive features, and strong brand identity ensure that both event discovery and management are effortless, fostering a sense of connection and local engagement. The app is built to scale, ensuring that it will grow seamlessly as new features are added, while maintaining accessibility and inclusivity for all users.