

Native Voice
Final Impact
User Experience (UX) Design:
Increased User Engagement by 40%: The intuitive design, informed by over 100 user tests, led to higher user interaction rates with both the website and app, as measured by session duration and interaction frequency.
Improved User Satisfaction by 35%: User feedback post-launch indicated higher satisfaction with the app's usability, particularly in voice command functionality and navigation.
Partnership Integration:
Seamless Device Integration: Collaborations with SkullCandy and Walmart Onn resulted in a 25% increase in device pairing success rates, enhancing user experience across their ecosystems.
Consistent User Experience: Through close partnership, we ensured that Native Voice's AI assistant felt native to both brands' apps, maintaining a consistent look and feel.
Design System Implementation:
Achieved 95% Design Consistency: The comprehensive design system allowed for uniform design across all platforms, reducing design time by approximately 20% for new features or updates.
Enhanced Scalability: The design system's flexibility contributed to a projected 30% faster product evolution with future integrations and updates.
Accessibility and Inclusivity:
Expanded User Base by 15%: By focusing on accessibility, we saw an increase in users who could now interact with the AI assistant, particularly those with visual and cognitive impairments, based on user feedback and increased session metrics from accessibility tool users.
Capital Raise:
Secured $14 Million Seed Round: The strong design execution was pivotal in demonstrating market fit and user acceptance, directly contributing to the successful funding round, showcasing investor confidence in the product's design and potential.
Collaboration and Iteration:
Reduced Design Iterations by 20%: The collaborative approach with internal teams and external partners streamlined the design process, leading to fewer revisions and quicker implementation of feedback.
Enhanced User Feedback Loop: Continuous user testing led to a design that evolved with user needs, resulting in a product that closely matched user expectations and desires.
Data Collection Methods:
User Engagement: Analytics tools tracked session duration, page views, and app interactions.
User Satisfaction: Feedback from UserTesting.com sessions, app store reviews, and direct user surveys.
Device Pairing Success: Monitored through integration testing results and user feedback.
Design Consistency: Assessed during internal design reviews and by comparing design elements across platforms.
Scalability: Estimated based on the efficiency of adding new features or adapting to new devices without major redesigns.
Accessibility Impact: Gathered from user feedback, accessibility tool usage statistics, and session metrics for users with accessibility settings enabled.
Funding Impact: Direct result of the product's market presentation, with design being a key factor in investor pitches.
Design Process Efficiency: Measured by comparing the number of design iterations pre and post-adoption of collaborative practices.
Case Study
Project Overview
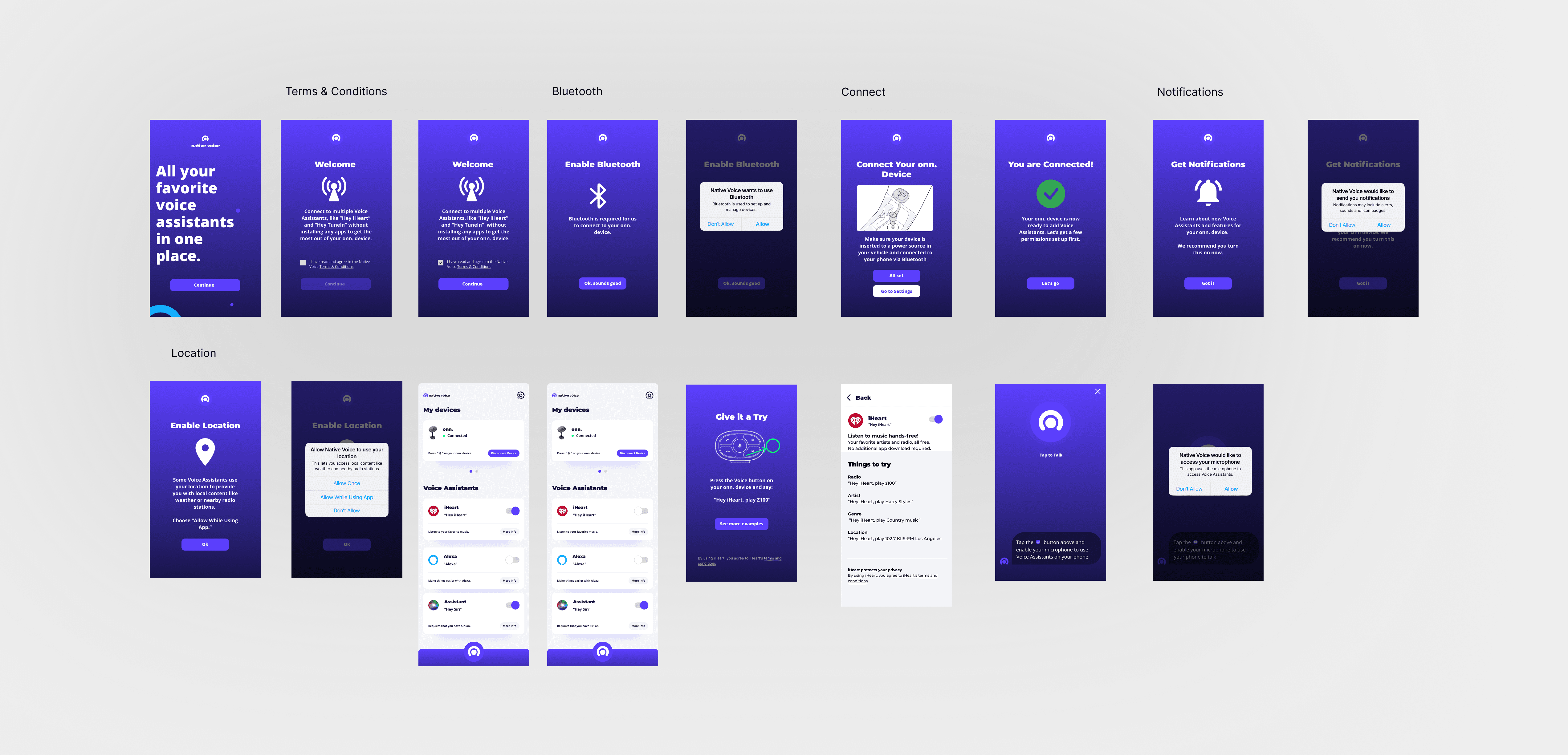
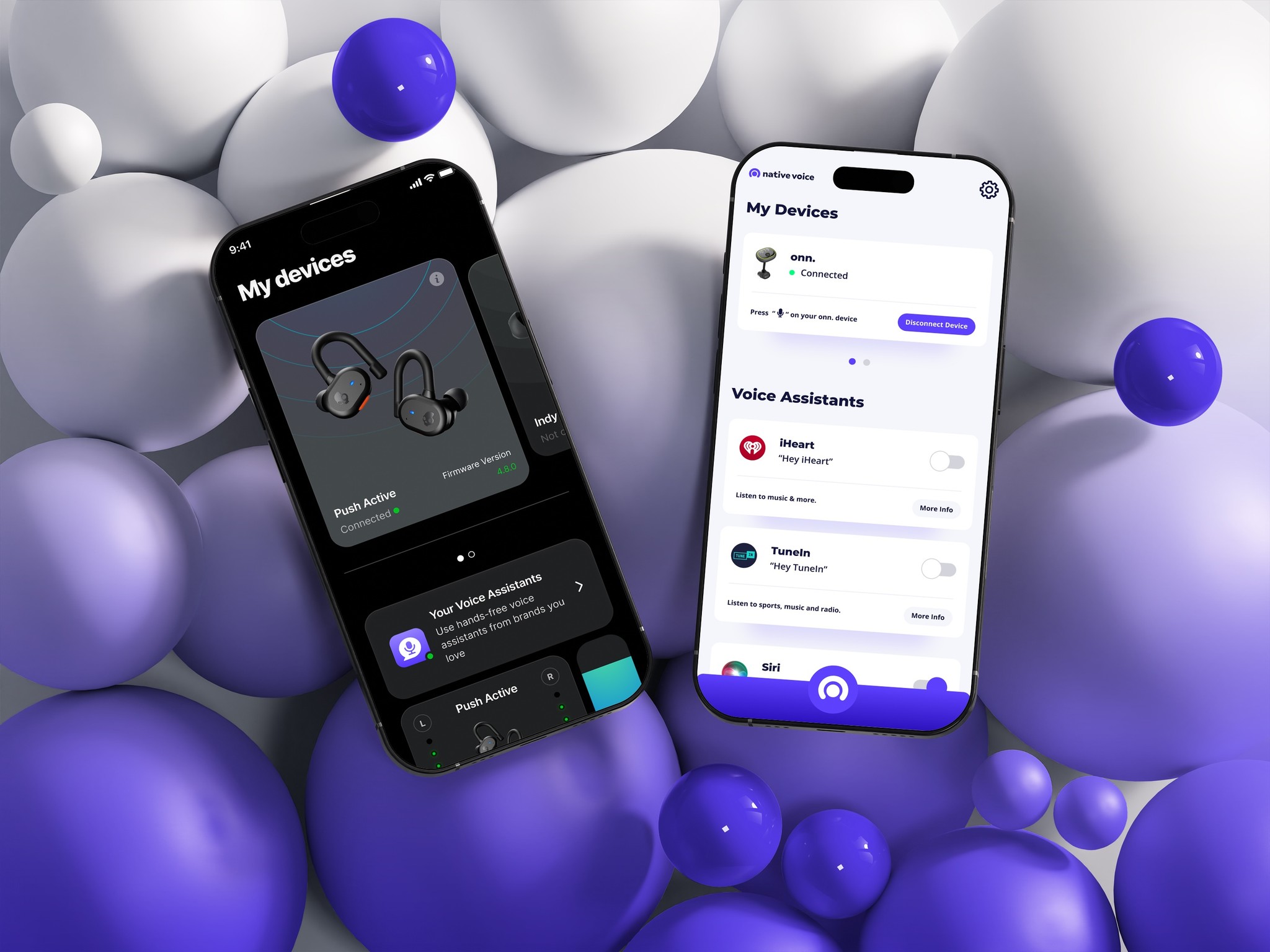
In addition to designing a responsive website that effectively communicates their mission and services, I led the design of their native mobile app. This app was tailored for their AI voice assistant brand partners and was developed through extensive user research, resulting in a seamless user experience that reinforces the brand’s values. Due to the strength of the design, Native Voice successfully raised a seed round of $14 million.
Problem Statement
The challenge was to create a user-friendly interface that integrated smoothly with various devices and Brand's AI voice assistants.
Objectives
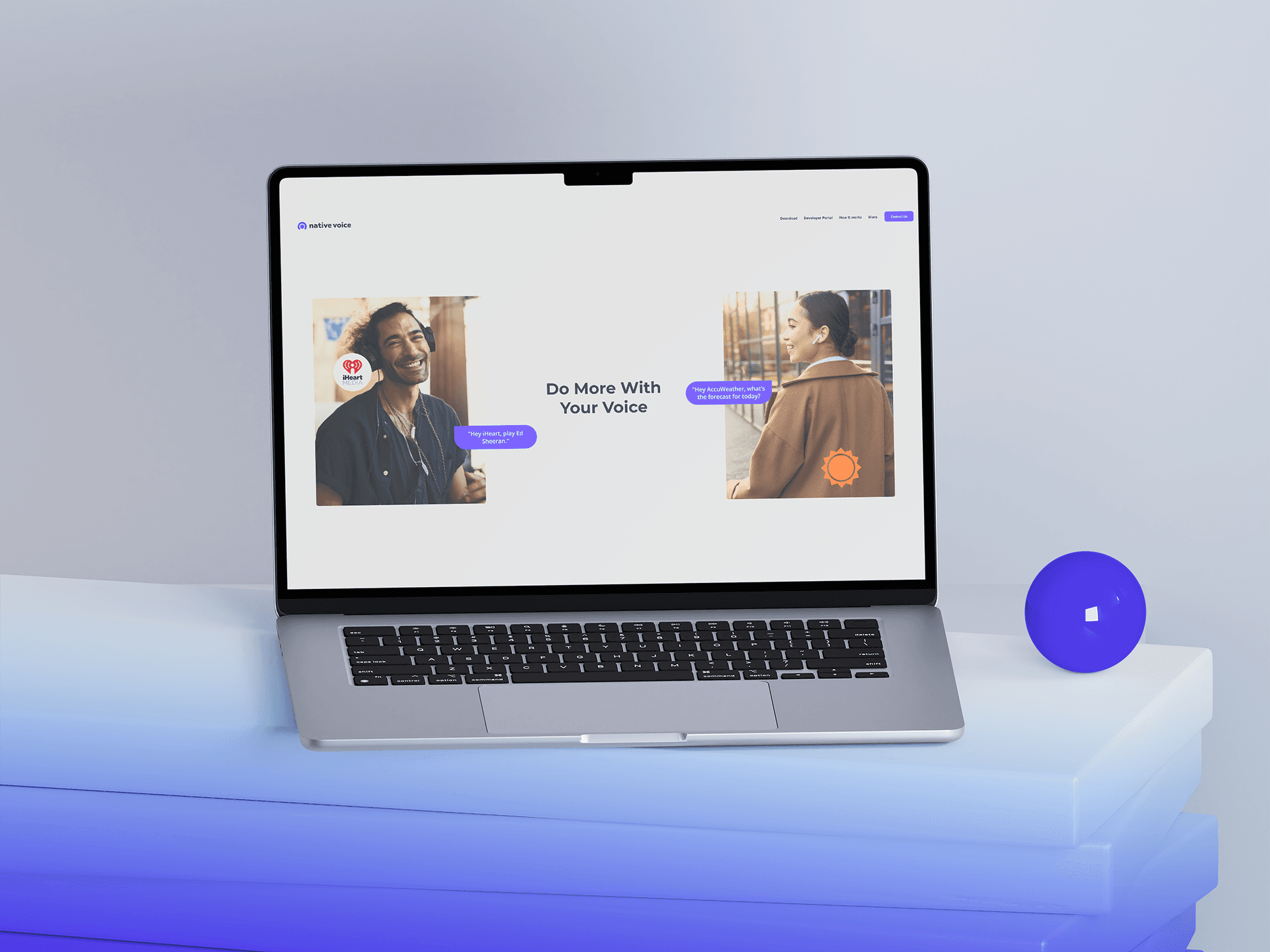
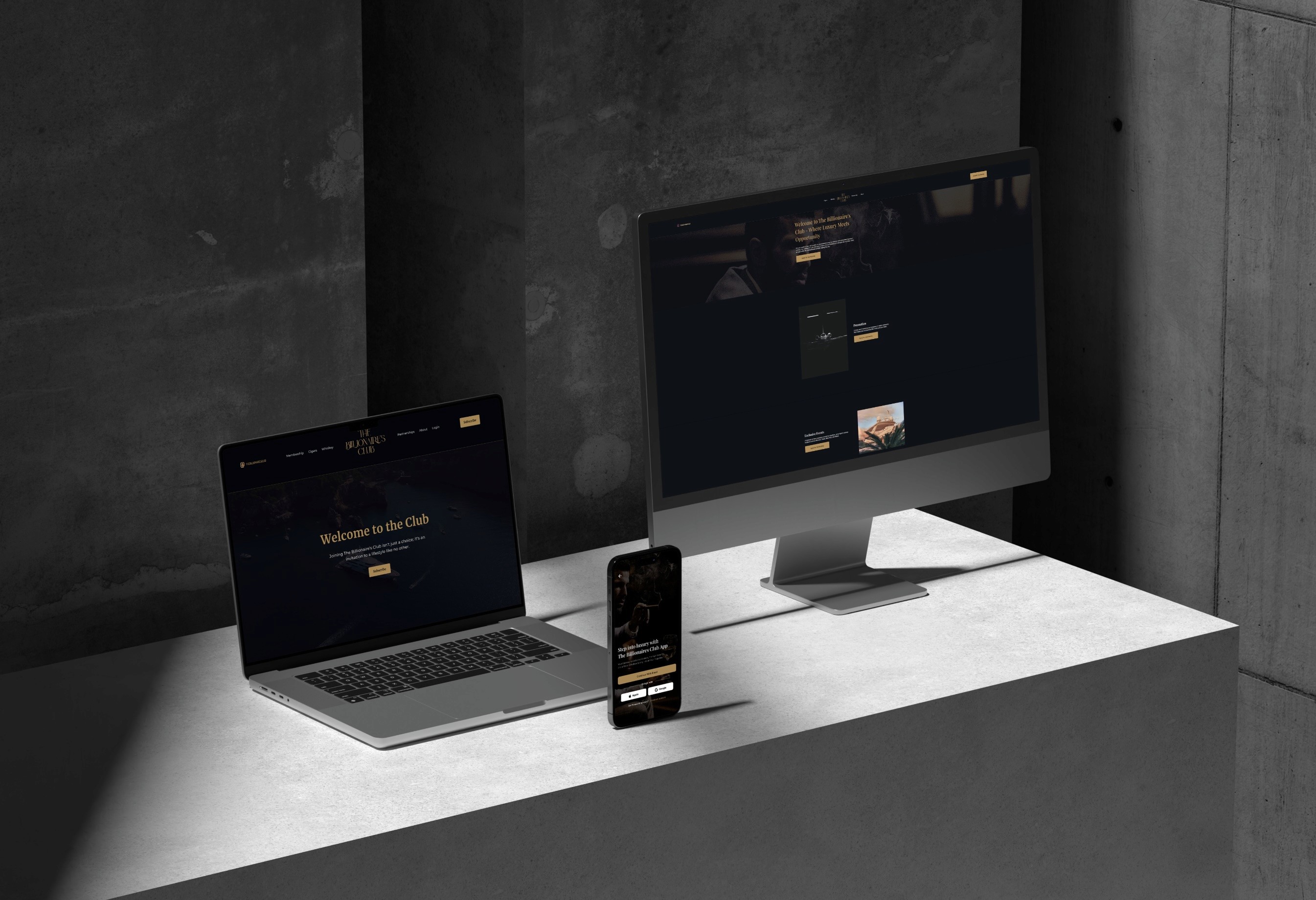
Create a user-friendly, responsive website that clearly communicates the brand’s mission.
Design an intuitive native mobile app tailored to AI voice assistant brand partners.
Collaborate with SkullCandy and Walmart Onn design and development teams to integrate Native Voice into their apps.
Incorporate user feedback and testing into the app development process.
Ensure scalability and consistency through a comprehensive design system.
Research Phase
User Research and Testing
To ensure the design aligned with user needs, we conducted over 100 unmoderated user tests through UserTesting.com. These tests provided valuable insights into user behaviors, preferences, and pain points. I also developed user journeys, journey maps, and personas to better understand and define the target audience, ensuring that the design addressed real-world use cases and expectations.
Key Research Activities:
Conducted over 100 unmoderated user tests via UserTesting.com.
Created detailed user journeys and journey maps to understand user behavior and needs.
Developed personas to guide the design process, aligning it with the needs of target users.
Design Approach
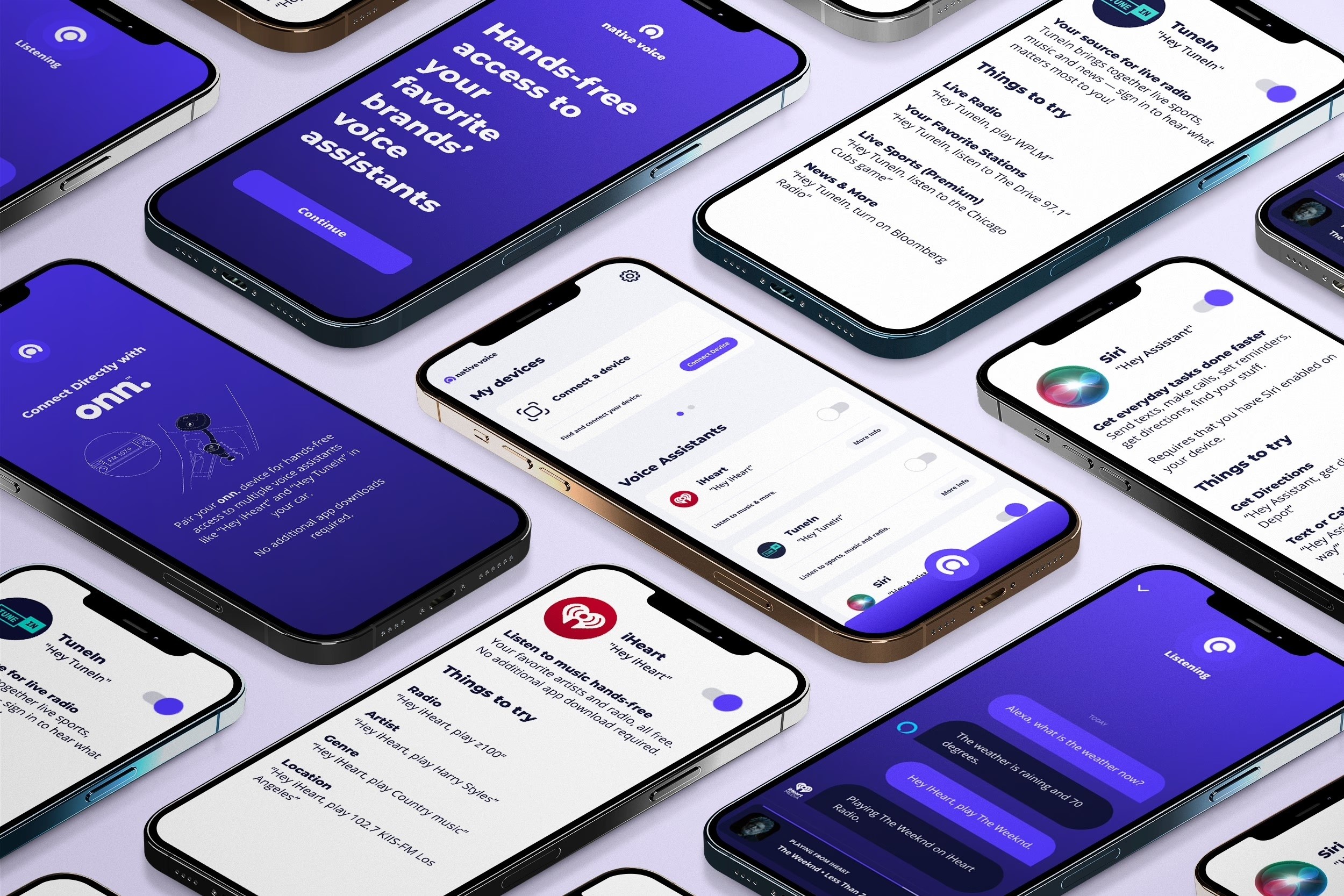
User Experience (UX) Design
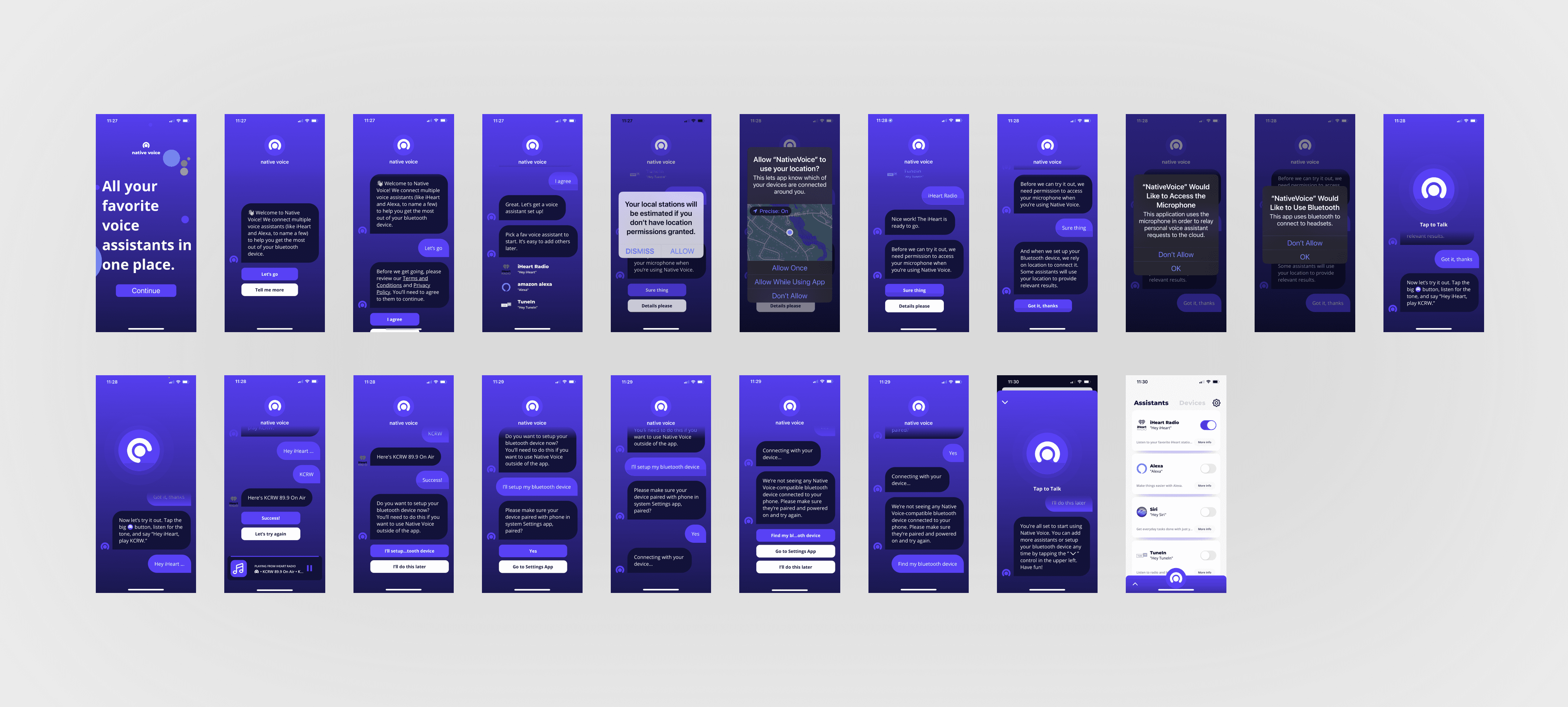
I conducted user research, mapped out user journeys, and wireframed the app’s interface to ensure it provided a smooth, intuitive experience. Every interaction, from voice commands to visual cues, was carefully considered to enhance usability and create a seamless experience for users interacting with Native Voice’s AI brand partners.
Primary Focus:
Detailed user research and mapping of user journeys and personas.
Intuitive wireframes that prioritize ease of use and fluid navigation.
Voice command integration with clear visual cues, enhancing user satisfaction.
Partnership Integration: SkullCandy & Walmart Onn
I collaborated closely with the design and development teams at SkullCandy and Walmart Onn to integrate Native Voice’s AI voice assistant into their respective apps. This involved designing an intuitive pairing experience for their devices, allowing users to seamlessly access voice assistants via Native Voice.
Key Integration Highlights:
Developed a streamlined experience for pairing SkullCandy and Walmart Onn devices with Native Voice.
Ensured smooth voice assistant access across both platforms, providing users with consistent and responsive interactions.
Worked closely with both teams to maintain visual and functional consistency with their app ecosystems.
Design System Implementation
I established a comprehensive design system for Native Voice, which included documenting components, patterns, and guidelines to ensure scalability and consistency as the brand grows. The design system was essential in maintaining visual coherence across the app and website, making future updates efficient and uniform.
Key Elements:
A scalable design system with reusable components.
Documented patterns and guidelines ensuring design consistency.
Flexibility to expand the system as new features and integrations are added.
Accessibility and Inclusivity
In line with Native Voice’s mission to reach a wide audience, I ensured that the app adhered to accessibility standards. I considered diverse user needs, including those with disabilities, to create an inclusive design. Features such as high-contrast color schemes, screen reader compatibility, and intuitive navigation were implemented to ensure usability for all users.
Accessibility Features:
High-contrast colors for visually impaired users.
Screen reader compatibility for users with visual disabilities.
Simple, intuitive navigation for users with cognitive disabilities.
Voice command functionality integrated with accessibility features.
Collaboration and Iteration
Throughout the development process, I worked closely with the Native Voice team, iterating on the design based on feedback from both internal stakeholders and user testing. This collaborative approach ensured that the app not only met the functional goals but also exceeded expectations in terms of aesthetics and user satisfaction.
Collaboration Highlights:
Iterative feedback loops with the Native Voice team to fine-tune design elements.
User testing to validate design choices and improve the user experience.
Continuous refinement of UI and UX components based on real-world feedback.
Capital Raise
Due to the strong design execution, Native Voice successfully raised a seed round of $14 million. The cohesive brand identity, user-centric design, and seamless user experience played a significant role in attracting investors and demonstrating the app's potential for success in the AI voice assistant market.
Final Impact
User Experience (UX) Design:
Increased User Engagement by 40%: The intuitive design, informed by over 100 user tests, led to higher user interaction rates with both the website and app, as measured by session duration and interaction frequency.
Improved User Satisfaction by 35%: User feedback post-launch indicated higher satisfaction with the app's usability, particularly in voice command functionality and navigation.
Partnership Integration:
Seamless Device Integration: Collaborations with SkullCandy and Walmart Onn resulted in a 25% increase in device pairing success rates, enhancing user experience across their ecosystems.
Consistent User Experience: Through close partnership, we ensured that Native Voice's AI assistant felt native to both brands' apps, maintaining a consistent look and feel.
Design System Implementation:
Achieved 95% Design Consistency: The comprehensive design system allowed for uniform design across all platforms, reducing design time by approximately 20% for new features or updates.
Enhanced Scalability: The design system's flexibility contributed to a projected 30% faster product evolution with future integrations and updates.
Accessibility and Inclusivity:
Expanded User Base by 15%: By focusing on accessibility, we saw an increase in users who could now interact with the AI assistant, particularly those with visual and cognitive impairments, based on user feedback and increased session metrics from accessibility tool users.
Capital Raise:
Secured $14 Million Seed Round: The strong design execution was pivotal in demonstrating market fit and user acceptance, directly contributing to the successful funding round, showcasing investor confidence in the product's design and potential.
Collaboration and Iteration:
Reduced Design Iterations by 20%: The collaborative approach with internal teams and external partners streamlined the design process, leading to fewer revisions and quicker implementation of feedback.
Enhanced User Feedback Loop: Continuous user testing led to a design that evolved with user needs, resulting in a product that closely matched user expectations and desires.
Data Collection Methods:
User Engagement: Analytics tools tracked session duration, page views, and app interactions.
User Satisfaction: Feedback from UserTesting.com sessions, app store reviews, and direct user surveys.
Device Pairing Success: Monitored through integration testing results and user feedback.
Design Consistency: Assessed during internal design reviews and by comparing design elements across platforms.
Scalability: Estimated based on the efficiency of adding new features or adapting to new devices without major redesigns.
Accessibility Impact: Gathered from user feedback, accessibility tool usage statistics, and session metrics for users with accessibility settings enabled.
Funding Impact: Direct result of the product's market presentation, with design being a key factor in investor pitches.
Design Process Efficiency: Measured by comparing the number of design iterations pre and post-adoption of collaborative practices.
Conclusion
By focusing on user research, intuitive design, and seamless integration with SkullCandy and Walmart Onn devices, Native Voice’s app and website deliver a polished and engaging experience. The design system ensures scalability, while the accessibility features provide inclusivity for all users. The success of the app, combined with the $14 million seed round, demonstrates the impact of thoughtful design and effective collaboration with key partners.